Page 1 of 1
list header enhancement request
Posted: October 1st, 2021, 9:06 am
by gsmit96
hello there. I would like to suggest an enhancement for list methods. the ability to easily do two new things.
1) be able to add/change the background color to the list headers to make them look more obvious to users.
2) the ability in widescreen to lock the list header in place. this need not be a default item, I think can be accomplished with a "lock header' check box. That way if you have a large list you don't forget the column names you're looking at as you scroll up.
Many thanks for your consideration.
Re: list header enhancement request
Posted: October 13th, 2021, 7:52 am
by kathy.pride
The lock header is a big deal for us!
Re: list header enhancement request
Posted: October 13th, 2021, 10:50 am
by SteveCap
All new MVC apps will start to get created with the following css file.
For current MVC Apps:
If you have not made any changes to the style.css file you can upload this file.
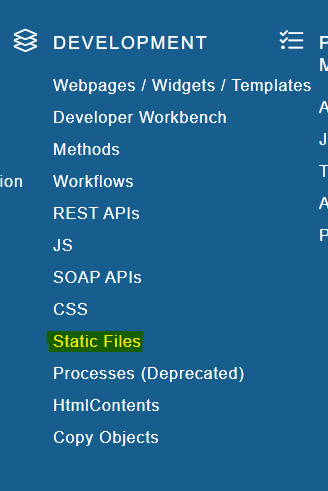
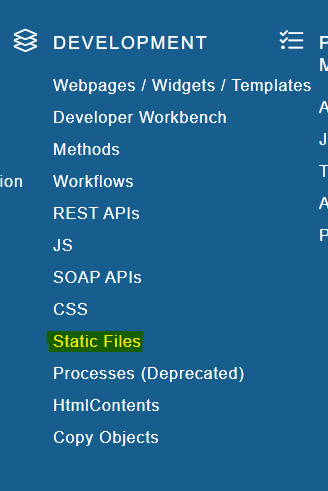
Under Development there is a Static Files link.

- Screenshot 2021-10-13 104107.png (20.68 KiB) Viewed 8521 times

- Screenshot 2021-10-13 104107.png (20.68 KiB) Viewed 8521 times
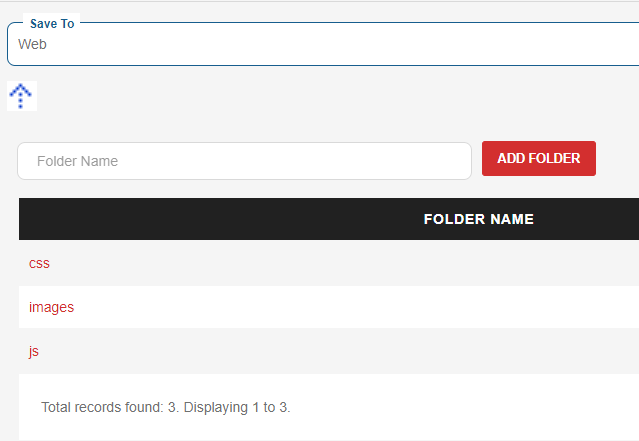
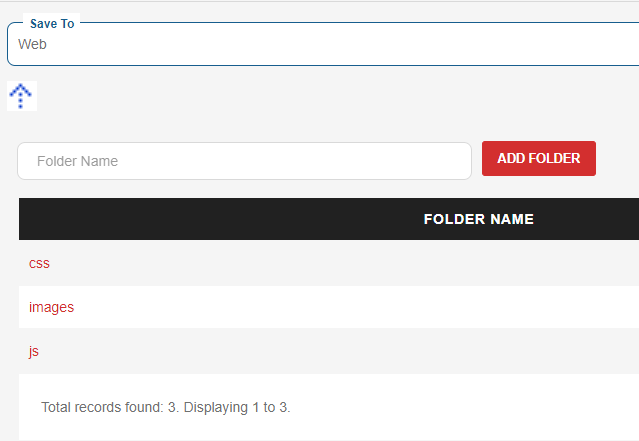
Have Web selected in the Save To drop down. Then click on the link for the css folder.

- Screenshot 2021-10-13 104227.png (11.18 KiB) Viewed 8521 times

- Screenshot 2021-10-13 104227.png (11.18 KiB) Viewed 8521 times
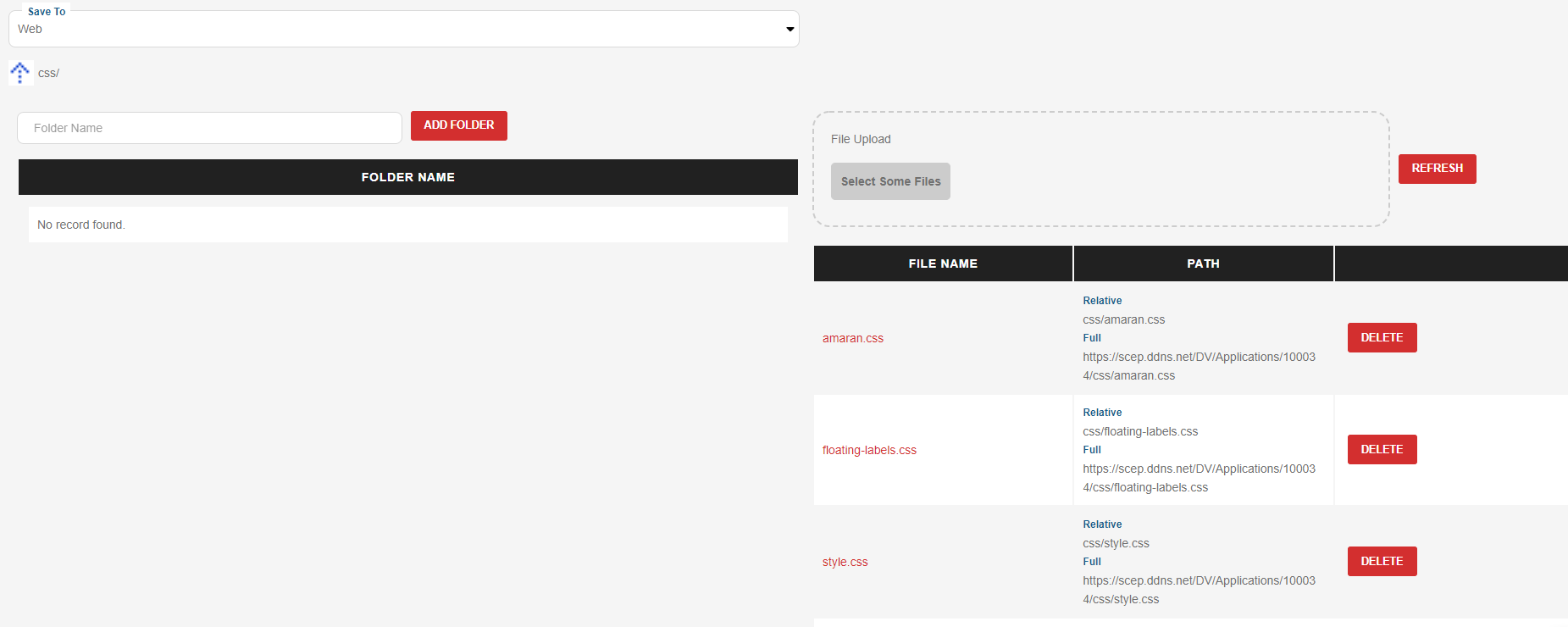
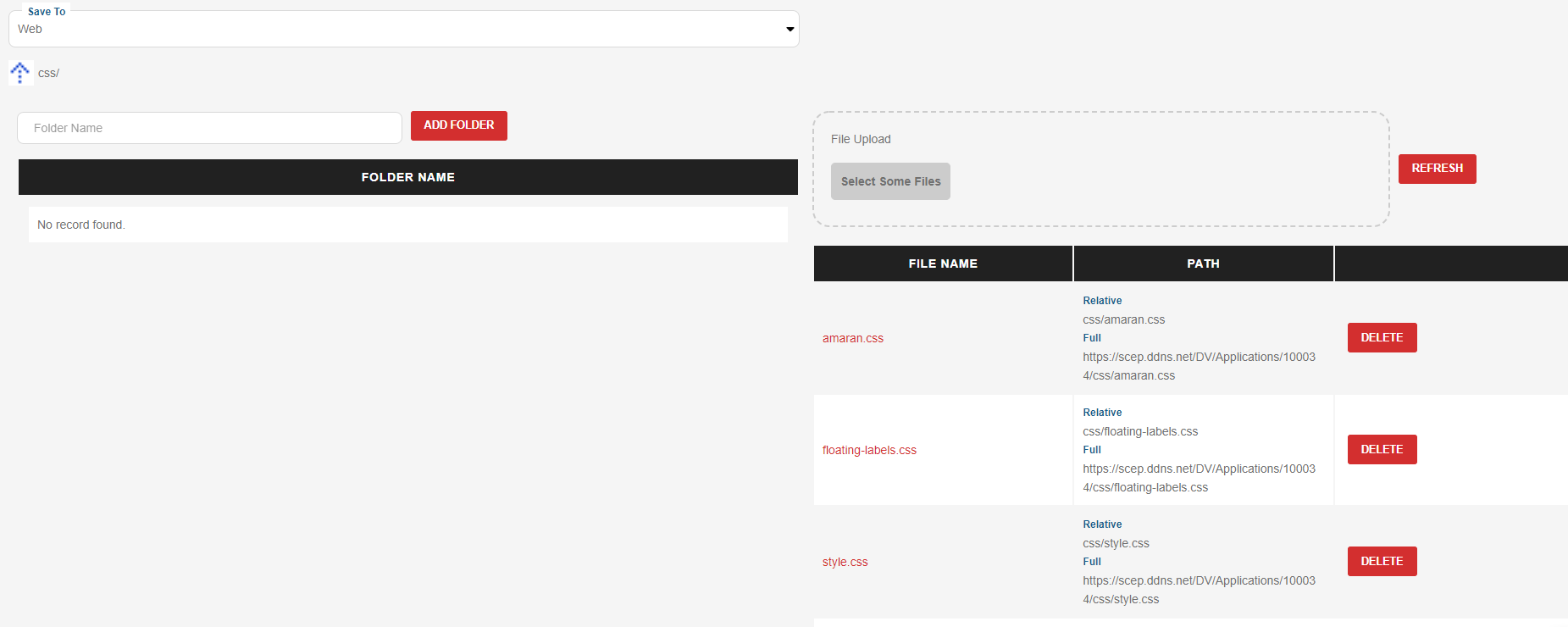
Then you can drag the style.css file in to the File Upload box then once it finishes uploading click refresh.

- Screenshot 2021-10-13 104410.png (45.72 KiB) Viewed 8521 times

- Screenshot 2021-10-13 104410.png (45.72 KiB) Viewed 8521 times
These steps will need to be repeated for each environment. (DV/QA/PD)
If you have made changes to the style.css file you will want to edit your existing one instead of completely overwriting. Make the following changes:
Add:
Code: Select all
.ListHeaderRow > td {
position: sticky;
top: 0;
background-color: #fff !important;
font-size: 20px;
z-index: 99;
font-weight: bold;
overflow-x: unset;
}
.table-responsive {
overflow-x: unset;
}
.sticky-top {
position: unset;
}
Update:
Code: Select all
.container {
max-width: 95vw;
/*overflow: auto;*/
}