Page 1 of 1
How Best to Use Radio Buttons With Controllers
Posted: March 17th, 2022, 10:42 pm
by JefferyD
I have some individual radio buttons to select different sections, and one of the sections has a list of radio buttons. I'm at the point where I need to pass the selected options into a controller and I'm struggling to figure out how to get a value based on what is selected. Is there an easy way to assign a value to a radio button and retrieve that value from the radio button selected with a specific group name?

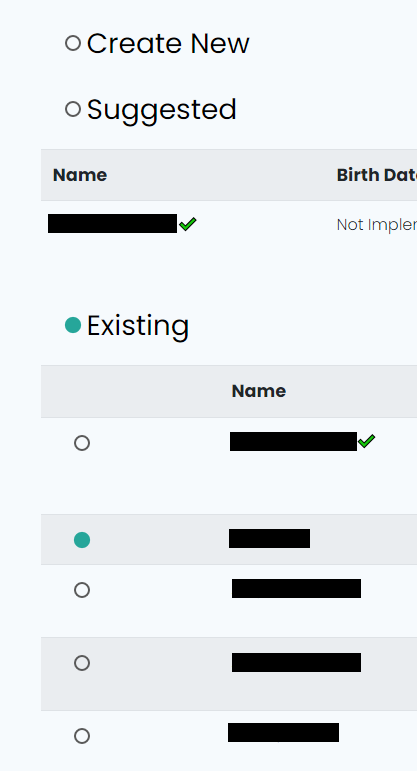
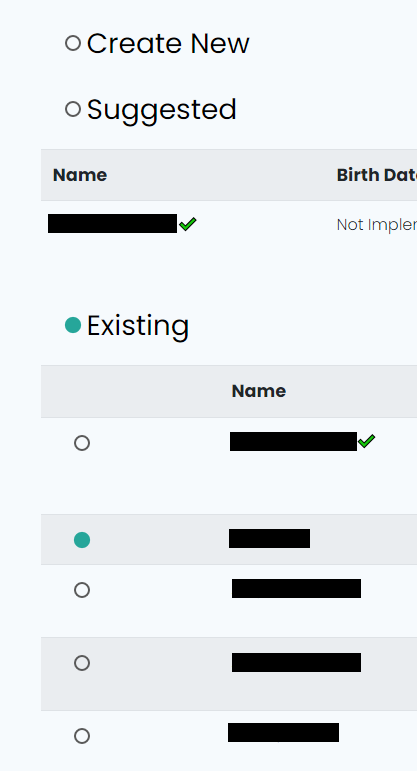
- Radio Buttons Example.png (18.38 KiB) Viewed 4387 times

- Radio Buttons Example.png (18.38 KiB) Viewed 4387 times
Re: How Best to Use Radio Buttons With Controllers
Posted: March 18th, 2022, 3:54 pm
by steve.sakhnini
In JavaScript there is no direct way to get the selected radio button from a group so you would need to run some JS to find the selected one
ex:
Code: Select all
document.querySelector("input[name='some_shared_name']:checked").value
or with JQuery:
Code: Select all
$("input[name='some_shared_name']:checked").val();
Alternatively you can have a hidden input with each set of buttons that will be updated when one of the buttons fires a change event, then you grab the value of the input when you need to find out the selected button, this approach might be easier in EP since it requires no additional js code.
Re: How Best to Use Radio Buttons With Controllers
Posted: March 18th, 2022, 4:58 pm
by JefferyD
I can get the selected one pretty easily, but it started to get really complicated when I realized that the only value I could get from it is the associated text that is displayed next to it. I somewhat like your idea of updating a hidden input using a change event and then reading the value from there. Seems a little complicated for something I feel should have a more direct option.
To break it down a bit
- No value seems to be configurable besides the displayed text for radio buttons
- The displayed text is an issue because:
- The displayed text won't necessarily match the desired value
- Sometimes it may even be desirable to have a value with no displayed text at all
- Assigning a value any other way makes it very difficult to actually retrieve from the context of the checked radio button
- Going with the approach of setting the value of a hidden input adds complexity and makes future changes more difficult
Suggestion
It would be nice to be able to assign a hidden value directly to a radio button and then just use the group name in the controller to pull that value directly. Almost simulating pulling a value from a dropdown list.
Re: How Best to Use Radio Buttons With Controllers
Posted: March 21st, 2022, 7:55 am
by kathy.pride
It would be nice if radio buttons worked the same in MVC as they do in Classic. Simple to assign values and being able to assign a default text of blank.
Re: How Best to Use Radio Buttons With Controllers
Posted: March 21st, 2022, 10:37 am
by steve.sakhnini
The radio button control is missing a value property.
kathy, this should allow you to leave the text property empty for no label.
Task
#10263 has been created for this issue, this post will be updated once it is resolved.
Re: How Best to Use Radio Buttons With Controllers
Posted: March 21st, 2022, 10:45 am
by steve.sakhnini
Jeff,
I see that this post is discussing two questions.
the first is how to get a selected radio button's value from a group name.
the second is a request for the ability to set the value of a radio button deferent than the label's text.
have both been answered?
Re: How Best to Use Radio Buttons With Controllers
Posted: March 22nd, 2022, 1:42 pm
by SteveCap
Task #10263 has been closed and replaced with task #10266.
We are going to add a Value property to RadioButtons and Checkbox.
The existing RadioButton and CheckBox controls are going to be to create a singular radio button or checkbox. To group multiple together give them the same htmlid.
We then are going to create two new controls RadioButtonList and CheckBoxList. These will be used to create multiple. We will drop the Loop property. So you will then just need to fill out the Text and Value properties. With these new controls we will give you an ui to add static options so that the values do not always have to come from the model.
When this task is completed a new post will be made going over how to use each of the controls.
Re: How Best to Use Radio Buttons With Controllers
Posted: April 14th, 2022, 4:00 pm
by JustinVanRegenmorter
This issue has been resolved as of DesignTime Revision 2237 and RunTime Revision 936.