Page 1 of 1
Using and Positioning Icons
Posted: March 1st, 2022, 12:31 pm
by Toyeyemi
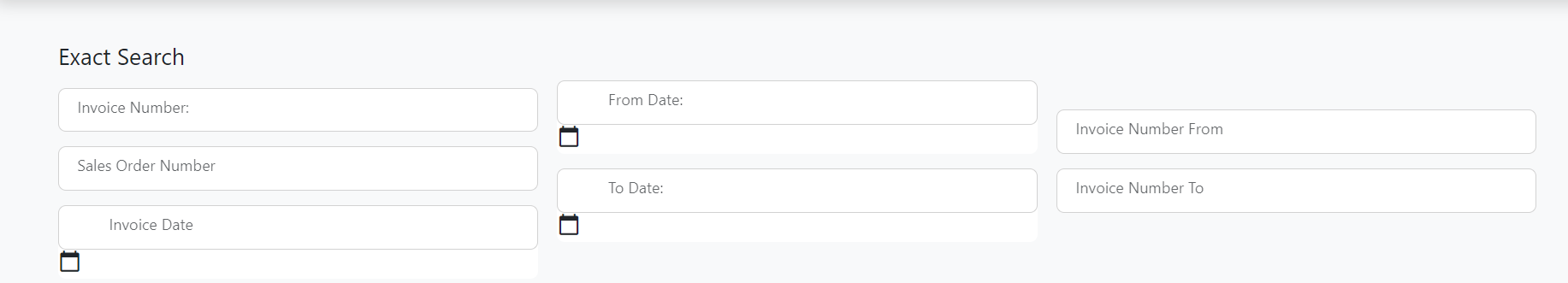
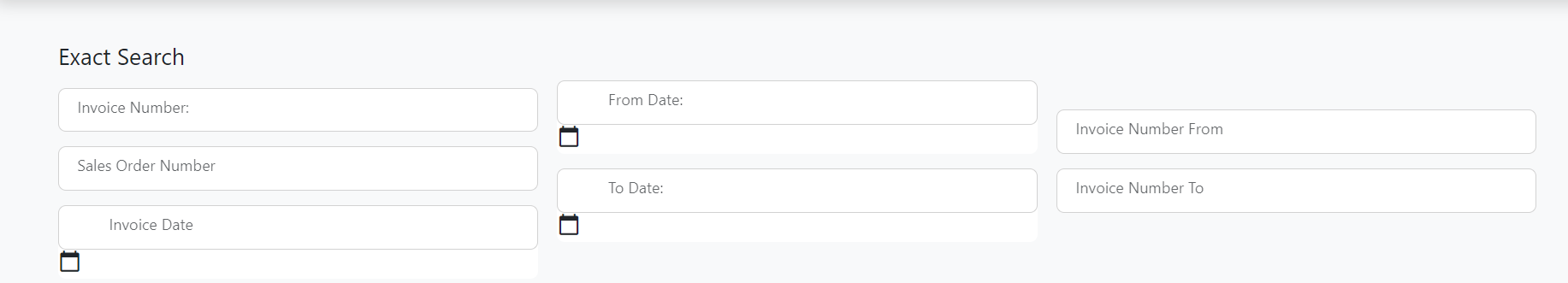
I'm currently having an issue where the Icons that I add to an element on the canvas appear below the element rather than to the left or to the right of it. Is there a specific way of formatting the element so that the icon appears either within it or on the same line?

- searchboxes_and_icons.png (15.55 KiB) Viewed 2082 times

- searchboxes_and_icons.png (15.55 KiB) Viewed 2082 times
Re: Using and Positioning Icons
Posted: March 1st, 2022, 1:14 pm
by SteveCap
Re: Using and Positioning Icons
Posted: March 1st, 2022, 3:55 pm
by Toyeyemi
Hi Steve,
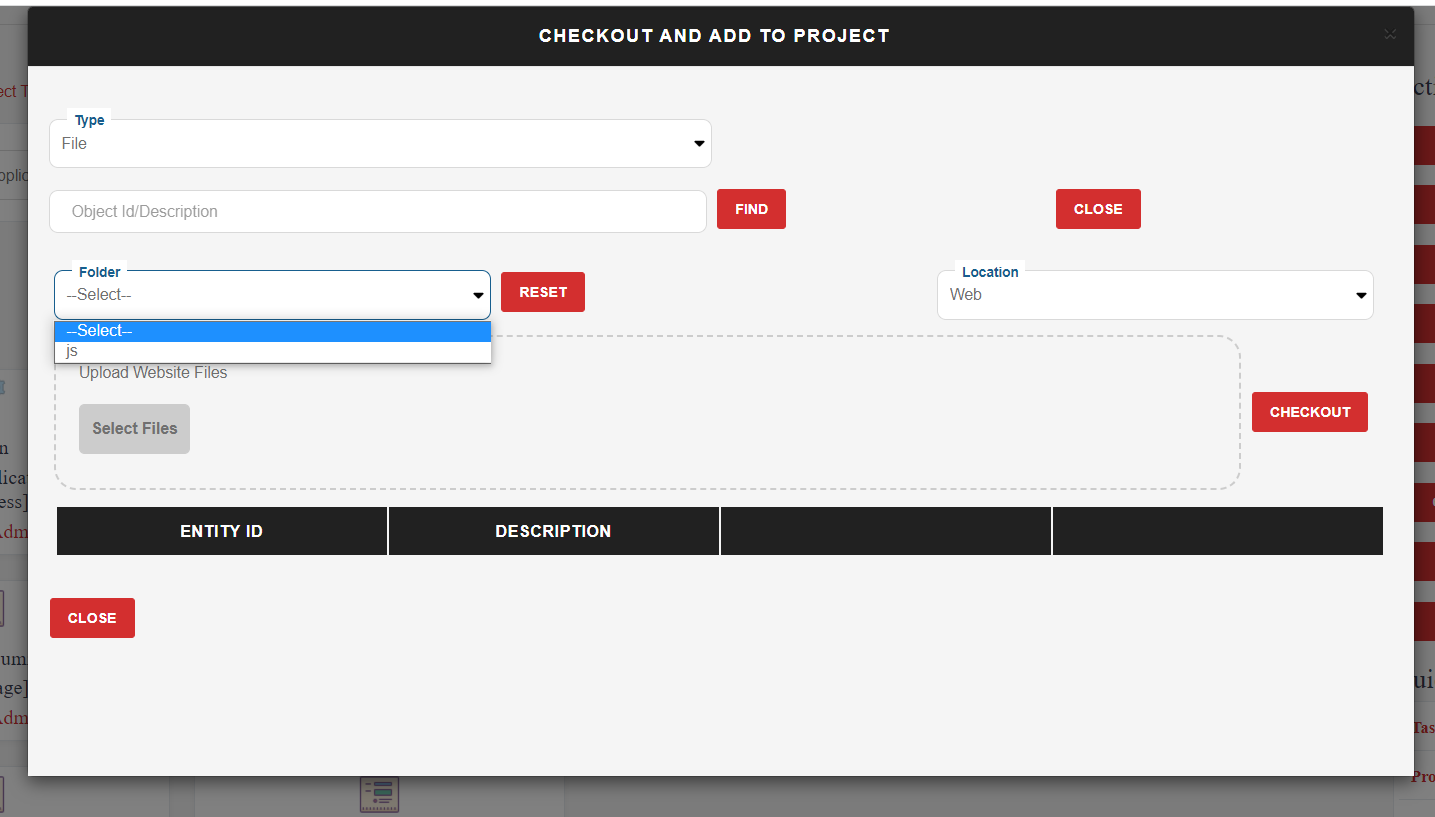
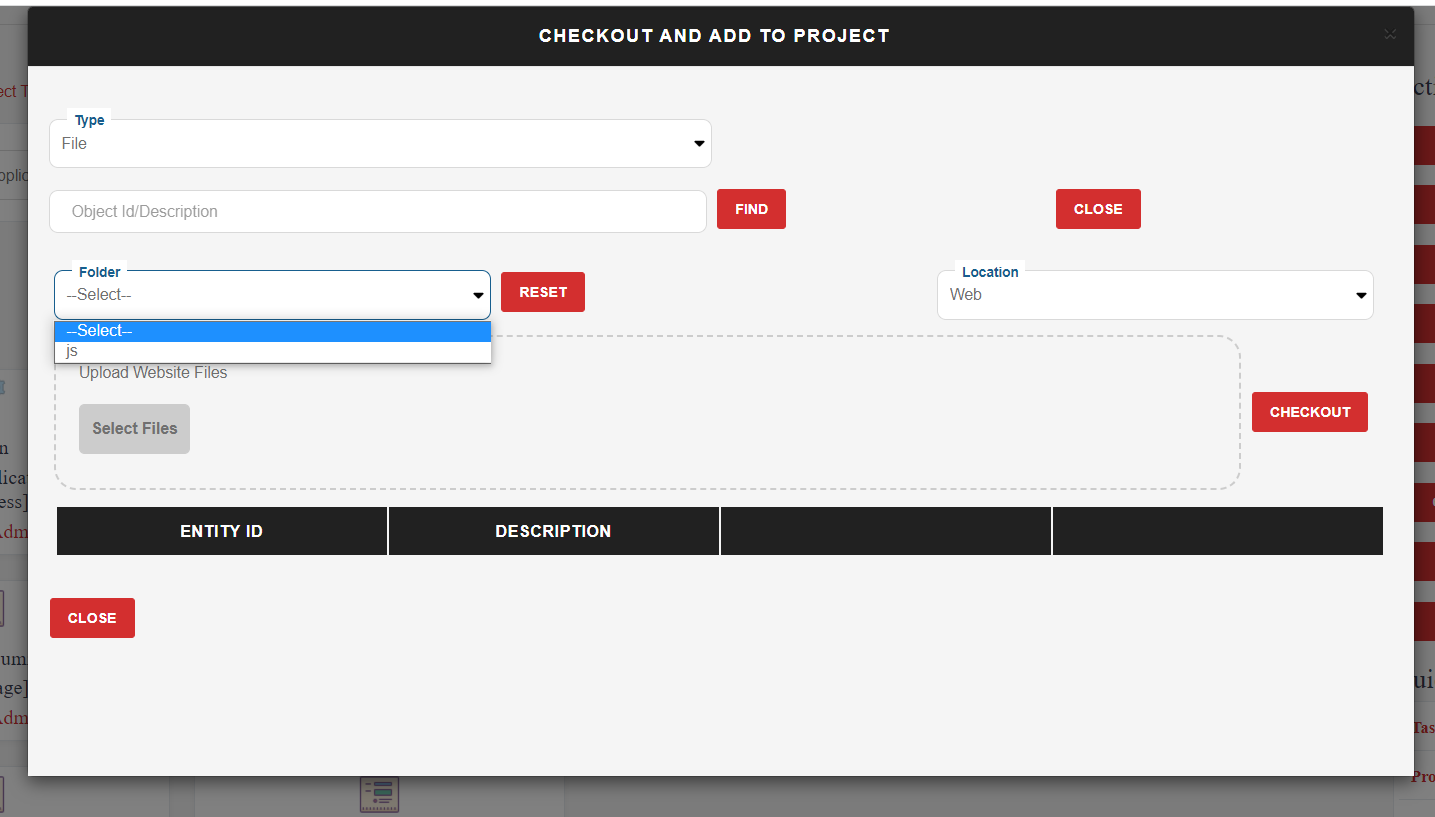
I'm trying to follow the steps presented in the forum post you linked, but it seems like I can't access the css folder

- folders.png (38.61 KiB) Viewed 2075 times

- folders.png (38.61 KiB) Viewed 2075 times
Do you know how I should proceed? I have already replaced the basic file with the one provided
Re: Using and Positioning Icons
Posted: March 2nd, 2022, 8:36 am
by SteveCap
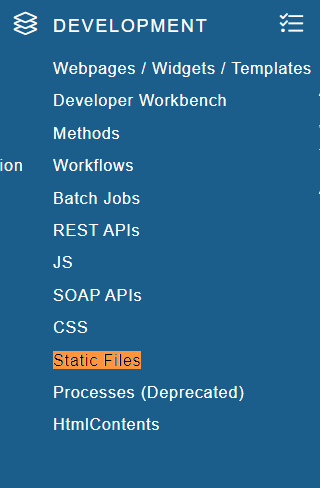
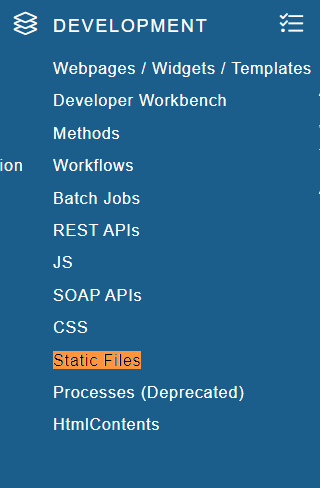
You can view and upload the files from the static files page.

- StaticFiles.png (21.72 KiB) Viewed 2069 times

- StaticFiles.png (21.72 KiB) Viewed 2069 times