Page 1 of 1
Sequential Controllers in Event
Posted: February 22nd, 2022, 1:29 pm
by JefferyD
Is there a way to ensure 1 controller finishes before the next 1?
I was trying to have a controller make changes via the UpdateElement service and then a 2nd controller do some things before undoing the changes with another UpdateElement, but they didn't always happen in the same order. Sometimes the 2nd controller would try to undo the change before the 1st one actually made the change.

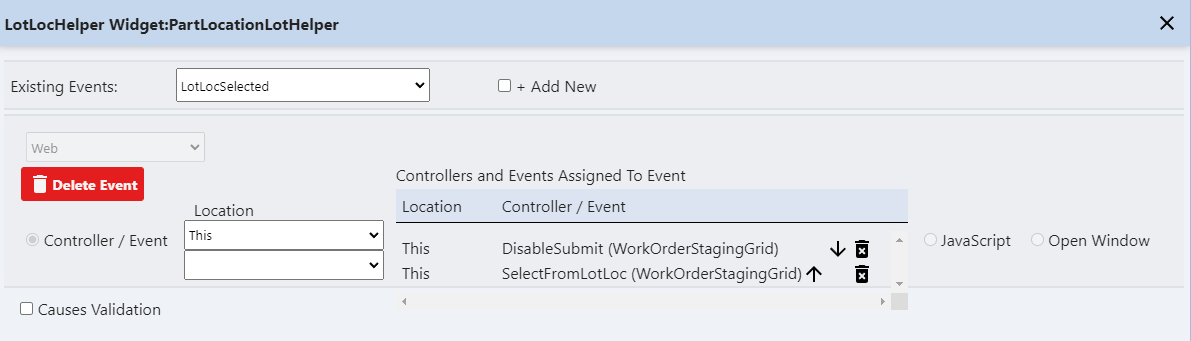
- Multi-Controllers.PNG (21.2 KiB) Viewed 2349 times

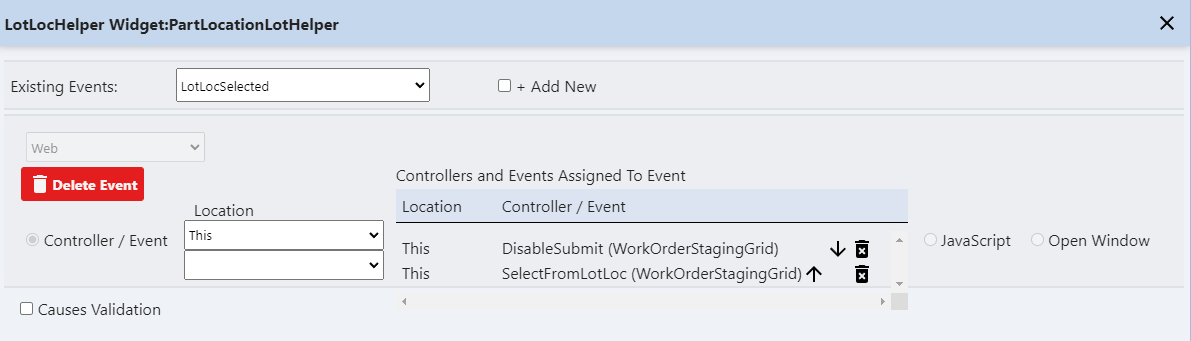
- Multi-Controllers.PNG (21.2 KiB) Viewed 2349 times
Re: Sequential Controllers in Event
Posted: February 22nd, 2022, 5:35 pm
by SteveCap
The order that they are displayed should be the order the execute in then you should be able to use the arrows to change the order. Can you take a look at the JavaScript that is generated?
Re: Sequential Controllers in Event
Posted: February 22nd, 2022, 6:10 pm
by JefferyD
I think they are being called in order, but not always returning in that same order.
Here is the JS code. I autoformatted it.
Code: Select all
function WorkOrderStagingGrid_SGPartLotLocs_change(event, target, loopIndex, modelDataObj) {
if (loopIndex == null || loopIndex == undefined || loopIndex == "") {
loopIndex = 0;
}
let args = {};
let workData = {};
workData['ViewName'] = 'WorkOrderStagingGrid';
workData['EventName'] = 'DisableSubmit';
let input = {};
let searchElement = null;
let parent = $(target).parents('view[viewid="VIEW-20000023"]');
if (parent != null && parent != undefined && parent.length != 0) {
searchElement = parent;
} else {
searchElement = document;
}
let options = {
CauseValidation: 'False',
GroupToValidate: 'Default',
ValidationLocation: 'Inline',
TemplateWidgetControllerMode: 'Row',
TemplateWidgetControllerRow: '0',
SearchElement: searchElement
};
workData['_ControllerParameters'] = input;
args['WorkData'] = workData;
EPEvent(args, event, options);
args = {};
workData = {};
workData['ViewName'] = 'WorkOrderStagingGrid';
workData['EventName'] = 'SelectFromLotLoc';
input = {};
input['PartNumber'] = {};
input['PartNumber'] = $($(searchElement).find('[containerId="VIEW-20000023"][name="ComponentID"]')[loopIndex]).val();
input['LotLocation'] = {};
input['LotLocation'] = $(target).val();
input['LotNumber'] = {};
input['LotNumber'] = '';
input['ThisIndex'] = {};
input['ThisIndex'] = $($(searchElement).find('[containerId="VIEW-20000023"][name="SGPartIndex"]')[loopIndex]).val();
options = {
CauseValidation: 'False',
GroupToValidate: 'Default',
ValidationLocation: 'Inline',
TemplateWidgetControllerMode: 'Row',
TemplateWidgetControllerRow: '0',
SearchElement: searchElement
};
workData['_ControllerParameters'] = input;
args['WorkData'] = workData;
EPEvent(args, event, options);
}
Re: Sequential Controllers in Event
Posted: February 22nd, 2022, 6:26 pm
by SteveCap
EPEvent() is making a jquery ajax call which is asynchronous by default.
https://api.jquery.com/jquery.ajax/
Which makes sense why they may return out of order. There is a async flag we can use for this. Will just need to determine where/how to set that.